个人
中心 |  |
修改位置/wp-content/themes/zibll/inc/functions/user/page.php文件
1、复制下面代码,搜索查找,并删除掉改行
$info_html_flex1 .= '<div class="desc user-identity flex ac hh">' . $desc . '</div>';
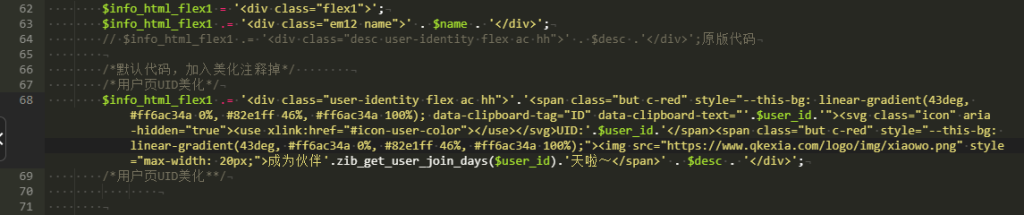
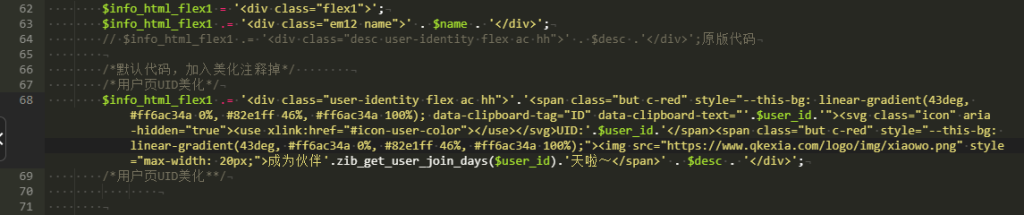
2、复制下面代码,粘贴在刚刚的位置处
/*默认代码,加入美化注释掉*/ // $info_html_flex1 .= '<div class="desc user-identity flex ac hh">' . $desc .'</div>';原版代码
/*用户页UID美化*/
$info_html_flex1 .= '<div class="user-identity flex ac hh">'.'<span class="but c-red" style="--this-bg: linear-gradient(43deg, #ff6ac34a 0%, #82e1ff 46%, #ff6ac34a 100%); data-clipboard-tag="ID" data-clipboard-text="'.$user_id.'"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-user-color"></use></svg>UID:'.$user_id.'</span><span class="but c-red" style="--this-bg: linear-gradient(43deg, #ff6ac34a 0%, #82e1ff 46%, #ff6ac34a 100%);"><img src="https://www.qkexia.com/logo/img/xiaowo.png" style="max-width: 20px;">成为伙伴'.zib_get_user_join_days($user_id).'天啦~</span>' . $desc . '</div>';
/*用户页UID美化**/
用
户页 |  |
修改位置/wp-content/themes/zibll/inc/functions/zib-author.php文件
1、复制下面代码,搜索查找,并删除掉改行 // 源代码在38行
$info_html .= $identity ? '<div class="user-identity flex ac hh">' . $identity . '</div>' : '';
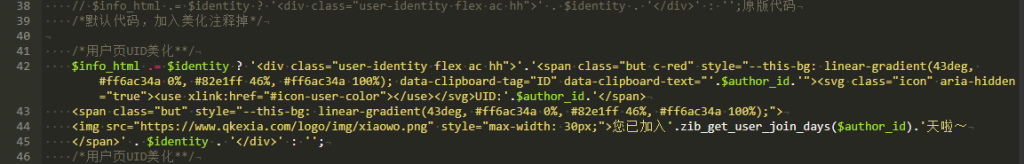
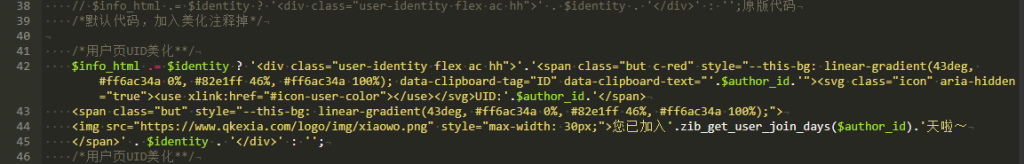
2、复制下面代码,粘贴在刚刚的位置处
// $info_html .= $identity ? '<div class="user-identity flex ac hh">' . $identity . '</div>' : '';原版代码
/*默认代码,加入美化注释掉*/
/*用户页UID美化**/
$info_html .= $identity ? '<div class="user-identity flex ac hh">'.'<span class="but c-red" style="--this-bg: linear-gradient(43deg, #ff6ac34a 0%, #82e1ff 46%, #ff6ac34a 100%); data-clipboard-tag="ID" data-clipboard-text="'.$author_id.'"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-user-color"></use></svg>UID:'.$author_id.'</span>
<span class="but" style="--this-bg: linear-gradient(43deg, #ff6ac34a 0%, #82e1ff 46%, #ff6ac34a 100%);">
<img src="https://www.qkexia.com/logo/img/xiaowo.png" style="max-width: 30px;">您已加入'.zib_get_user_join_days($author_id).'天啦~
</span>' . $identity . '</div>' : '';
/*用户页UID美化**/
![图片[1]-个人中心和用户页头部添加ID展示和注册时长美化-黔客侠](https://www.qkexia.com/uploads/2024/06/image-1-1024x228.png)









暂无评论内容